Sat, Sep 1, 2007, 4:16am
Temp(la)ting Thoughts
Programming » Web Applications

T
here are still a few HTML pages written back in the 90's that I still keep up because they were useful then and still useful now. One of them, while a very low-traffic page, is a long list of English translations of the works of Heidegger. It's a fine reference, but has always been a pain to maintain. I don't know why now, but I decided to reformulate it using the template engine here. It's also interesting to do jot down some post-game thoughts on the effort. It's specifically on the issue of using a template system to generate static web pages that infrequently get updated.
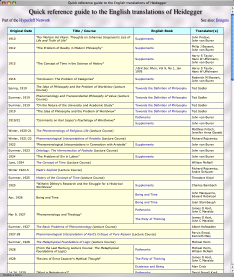
Here is the links to the page: English translations of Heidegger.
It took a couple of days time (a few hours each) because I also was working out some speed issues with the core engine. The page formatting was a touch tricky, as it was the kind of a page I hadn't tried to template before using the engine. But the important part isn't about the engine I use here, as some issues would have come up no matter what I was using.
In terms of sheer lines of code, I went from one big HTML file made up of 1280 lines to a collection of 6 files totalling 545 lines, making the code base 42.6% what it was. Not a huge deal, but smaller is better. The more important thing is that the new HTML that defines the way the table is drawn up is a tiny 50 lines. Of course, anyone who programs modern web apps knows that you just don't make an HTML file to display lots of data all in one place. It's a pain. In this new version the "data" to fill in the giant table was separated out into 2 flat text files which together made up 360 of those lines. The code part (not including the template engine itself) weighed in at 96 lines.
So, to recap, just in HTML and control code, I went from 1280 lines down to 185, and then 360 lines of data. Much easier to maintain.
So everything seems rosey when it's pushed to a template system, no? Perhaps. The page takes much longer to load, 2 seconds compared to milliseconds for the straight HTML version. Part of that lag is that I'm using F-Script here, and there's a slight lag when it loads up its libraries because it's not yet been made to quick-load. But part of the delay is the same as every other web scripting language delay: looping through the code to generate the HTML. However, I'll grant that this problem is transient looking into the future.
In addition to the delay, which can be squashed with faster machines or improved engine code, I've locked the page into the template engine*. The shelf life of web app engines is very short. The original HTML file I made is good for a while since it was first made, with only minor tweaks now and again. The data is also now in a simple but non-standard format (that I just made up for this). (* -- Technically, I've only locked it into any template engine that conforms to the field tag structure this site uses, but more on that in the future.)
The HTML itself is concise, but there's an intricate logic to it that was needed to reproduce the original. Though I use the field tags to good advantage, the page is now no longer the page of a web designer, but one made by a programmer. This is not the kind of HTML template that you would want on a project with many people. And just the need to follow the logic ties this template forever into a specific templating style.
One idea I was having, to address some of these issues, was to allow the template engine to cache the output to a raw HTML file and to have a way to mark its dependencies on other data (be it stylesheets, data files, databases, etc) and to immediately pass the user the cached HTML if nothing's changed, with only a bare minimum for the template engine to do before figuring out to stop working so hard. Even if you have a fast server that can spit out the page quickly, it still takes up more RAM and CPU time to regenerate the page each time than to just hand out the cached HTML, and this in turn allows any given server to increase its maximum user load. Many languages have sophisticated caching mechanisms, but they operate independently of whatever web engine you may be using. I'm not sure what the Rails or Zope servers do about this. I should read up more.
HTML file caching has the added benefit of leaving me with a nice archive of HTML files for future reference, or in case something goes wrong with the template engine (which may be for reasons that are outside its, or my, control at some point).
Too tired to write more. Need to sleep. Any thoughts out there? Jot yourselves down below.
Update : The experiment went so well that it currently drives the official page now, so links to the before and after versions have been taken down.
Here is the links to the page: English translations of Heidegger.
It took a couple of days time (a few hours each) because I also was working out some speed issues with the core engine. The page formatting was a touch tricky, as it was the kind of a page I hadn't tried to template before using the engine. But the important part isn't about the engine I use here, as some issues would have come up no matter what I was using.
In terms of sheer lines of code, I went from one big HTML file made up of 1280 lines to a collection of 6 files totalling 545 lines, making the code base 42.6% what it was. Not a huge deal, but smaller is better. The more important thing is that the new HTML that defines the way the table is drawn up is a tiny 50 lines. Of course, anyone who programs modern web apps knows that you just don't make an HTML file to display lots of data all in one place. It's a pain. In this new version the "data" to fill in the giant table was separated out into 2 flat text files which together made up 360 of those lines. The code part (not including the template engine itself) weighed in at 96 lines.
So, to recap, just in HTML and control code, I went from 1280 lines down to 185, and then 360 lines of data. Much easier to maintain.
So everything seems rosey when it's pushed to a template system, no? Perhaps. The page takes much longer to load, 2 seconds compared to milliseconds for the straight HTML version. Part of that lag is that I'm using F-Script here, and there's a slight lag when it loads up its libraries because it's not yet been made to quick-load. But part of the delay is the same as every other web scripting language delay: looping through the code to generate the HTML. However, I'll grant that this problem is transient looking into the future.
In addition to the delay, which can be squashed with faster machines or improved engine code, I've locked the page into the template engine*. The shelf life of web app engines is very short. The original HTML file I made is good for a while since it was first made, with only minor tweaks now and again. The data is also now in a simple but non-standard format (that I just made up for this). (* -- Technically, I've only locked it into any template engine that conforms to the field tag structure this site uses, but more on that in the future.)
1 1925 "Wilhelm Dilthey's Research and the Struggle for a Historical Worldview"
2 0791455068 Charles Bambach
3
4 Apr, 1926 Being and Time
5 0060638508 John Macquarrie, Edward Robinson
6 0791426785 Joan Stambaugh
Fig 1. Excerpt from data text file format made up for this one-off case.
Date and title on one line, and all places where the translations are found on indented lines below.
Date and title on one line, and all places where the translations are found on indented lines below.
1 0060638427 Early Greek Thinking
2 0060638508 Being and Time
3 0060638591 On the Way to Language
Fig 2. Excerpt from 2nd text file with isbn/title lookup
The HTML itself is concise, but there's an intricate logic to it that was needed to reproduce the original. Though I use the field tags to good advantage, the page is now no longer the page of a web designer, but one made by a programmer. This is not the kind of HTML template that you would want on a project with many people. And just the need to follow the logic ties this template forever into a specific templating style.
One idea I was having, to address some of these issues, was to allow the template engine to cache the output to a raw HTML file and to have a way to mark its dependencies on other data (be it stylesheets, data files, databases, etc) and to immediately pass the user the cached HTML if nothing's changed, with only a bare minimum for the template engine to do before figuring out to stop working so hard. Even if you have a fast server that can spit out the page quickly, it still takes up more RAM and CPU time to regenerate the page each time than to just hand out the cached HTML, and this in turn allows any given server to increase its maximum user load. Many languages have sophisticated caching mechanisms, but they operate independently of whatever web engine you may be using. I'm not sure what the Rails or Zope servers do about this. I should read up more.
HTML file caching has the added benefit of leaving me with a nice archive of HTML files for future reference, or in case something goes wrong with the template engine (which may be for reasons that are outside its, or my, control at some point).
Too tired to write more. Need to sleep. Any thoughts out there? Jot yourselves down below.
Update : The experiment went so well that it currently drives the official page now, so links to the before and after versions have been taken down.