Wed, Dec 6, 2006, 12:16am
CSS Alignment Styles
Programming

O
f the many micro-arguments that coders get in about indentation and tabbing styles in code, styles within CSS files isn't gabbed about much. There isn't that much to get fired up about, to be sure, and designers are pretty much left to do what they feel like on projects. I've evolved the following scheme that I thought worth a quick mention.
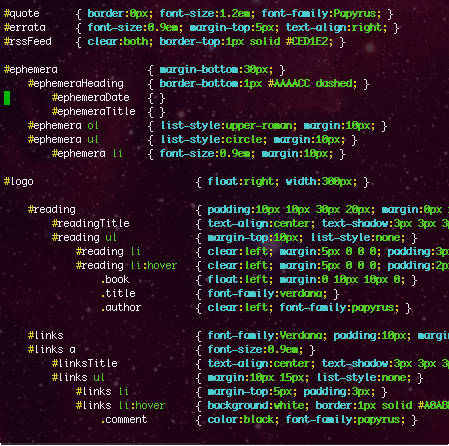
Despite the lack of open flame wars, there are some preferences people have. For instance, I really dislike when designers put each selector declaration on its own line. This makes for a very narrow and very long style sheet. One line per selector, or at most 2 or 3 for really long sets of declarations, seems the most readable and manageable. (I've seen some books use one line per declaration, but in book format it can make sense if the width of the book text works best that way.) The other thing I can see people disagree about is whether to put spaces after and/or before colons. My example screenshot shows off my preferences.
Beyond those basic distinctions, I've added a style that I haven't been really certain about, but which I keep coming back to when I try to mix things up a bit. I do two things: I indent in to visually keep track of what selectors are nested within which other ones, and then I keep all braces left-aligned within a major selector section. The selector tabbing makes it very easy to see its place in the DOM structure, what attributes are inherited and also where I can expect to find the relevant id/class in the template file.
The alignment of the braces is perhaps the thing that people might be repulsed by at first glance, for different reasons. But first the pros of this formatting: It visually reenforces the unity of blocks of selectors, but more importantly, it makes the declarations themselves easier to read and compare by visually having them in their own neat block, often with similar declarations directly aligned with each other.
The downside is mostly the upkeep. It's typically easy, but is sometimes a pain if you have huge nested structures and you, say, add a "hover" attribute to a selector forcing the braces to have to all move to the right a bit. Some editors, like TextMate, make this trivially easy, others make you do it manually.
As far as tabs vs spaces go, I use real tabs, though in this particular case I technically should use spaces. That way changes in the number of spaces per tab can't mess with the formatting. Since all my editors use 4 spaces per tab for CSS files I can get away with it when it's just me using the code, and tabs do make quickly realigning the braces quicker than if I were using spaces. However, if I were on a project with others, I'd suggest spaces if this formatting were adopted.
Ah, the Internet, where no discussion topic is too small.
Despite the lack of open flame wars, there are some preferences people have. For instance, I really dislike when designers put each selector declaration on its own line. This makes for a very narrow and very long style sheet. One line per selector, or at most 2 or 3 for really long sets of declarations, seems the most readable and manageable. (I've seen some books use one line per declaration, but in book format it can make sense if the width of the book text works best that way.) The other thing I can see people disagree about is whether to put spaces after and/or before colons. My example screenshot shows off my preferences.
Beyond those basic distinctions, I've added a style that I haven't been really certain about, but which I keep coming back to when I try to mix things up a bit. I do two things: I indent in to visually keep track of what selectors are nested within which other ones, and then I keep all braces left-aligned within a major selector section. The selector tabbing makes it very easy to see its place in the DOM structure, what attributes are inherited and also where I can expect to find the relevant id/class in the template file.
The alignment of the braces is perhaps the thing that people might be repulsed by at first glance, for different reasons. But first the pros of this formatting: It visually reenforces the unity of blocks of selectors, but more importantly, it makes the declarations themselves easier to read and compare by visually having them in their own neat block, often with similar declarations directly aligned with each other.
The downside is mostly the upkeep. It's typically easy, but is sometimes a pain if you have huge nested structures and you, say, add a "hover" attribute to a selector forcing the braces to have to all move to the right a bit. Some editors, like TextMate, make this trivially easy, others make you do it manually.
As far as tabs vs spaces go, I use real tabs, though in this particular case I technically should use spaces. That way changes in the number of spaces per tab can't mess with the formatting. Since all my editors use 4 spaces per tab for CSS files I can get away with it when it's just me using the code, and tabs do make quickly realigning the braces quicker than if I were using spaces. However, if I were on a project with others, I'd suggest spaces if this formatting were adopted.
Ah, the Internet, where no discussion topic is too small.
Some other places I've found this subject being discussed:
CSS File Structure
CSS Programming Style
CSS coding conventions — Most of which I disagree with, but it's worth pondering.
How to structure large CSS files — After I wrote this blog entry I ran across this link, which also mentions tabbed selector lines, which is the first I've seen of someone else doing this.