Mon, Apr 11, 2016, 8:26pm
Ray Tracing à la Swift
Programming » Graphics

R
ecently, after a big work push, I needed a break. Something else to work on for fun. While asking around if there was a Slack domain that specifically tried to gather people together interested in doing graphics and GPU programming, I decided to just start it and see if it could draw any interest. The group is called Cocoa3d (email me if you'd like an invite), targeting any kind of use for GPUs on Apple devices, also including gaming in general. A bunch of really great people joined and we started talking about various projects people were up to.
One guy, Marius, had just started blogging on his explorations going thru Peter Shirley's book Ray Tracing in One Weekend, in the form of Swift playgrounds. Unable to not check out such a neat project, and as he was sharing his code for download and being such an interesting guy to talk to about it all, I started seeing if I couldn't apply some of my knowledge about the Accelerate framework to speed up the calculations, despite not knowing much about the code he was writing.
With the 1st playground he posted, things seemed to be going well, if difficult. I came up with a way to represent the 3-d calculations and was able to overcome troubles involving the if-then logic to gain more than a 10x speed-up over the code I was testing. And then came the 2nd playground, which started to make use of recursion and random numbers. While I was able to figure out how to make this work with the vector code, all of the sudden my solution was 10x slower than Marius's code. I had just fallen down by a factor of 100!
Though a bit disheartened, I had now become so interested in the ray tracing algorithms itself that I decided to just buy the book, which is a mere $3 on Kindle, and try to see what I could make of things. (While the Kindle isn't an ideal way to read a book on programming, it wasn't too bad.) The book itself is a nice bite-sized introduction to the subject and recommended.
I decided to table the idea of doing any parallelization for now, and just try to follow the book, but do the code in idiomatic Swift as an iOS playground. (I did find that debugging the code was easier as a standard Xcode project. A bit ironic perhaps, but the playgrounds and standard projects are often nice complements for debugging.) Each short chapter presented lots of troubles along the way, since I decided to do things different from the book here and there, making me sketch little bits of geometry diagrams over and over, but I got to the end with something I feel is in decent shape.
I created a github repository for the playground that I produced, in case you are interested in checking it out. (It uses the simd part of the Accelerate library, which contains a host of convenient ways to deal with 3-d data and functions, though this library is not involved in parallelization of data.) I've made a number of stylistic decisions in the code that are open to improvement, and would be happy to hear ideas about how to make it better, and indeed it was made better by suggestions of Cocoa3d friends Jessy, Caroline and Marius along the way. Also, I added some GCD magic to the code, leveraging task parallelism across however many cores your machine may have.
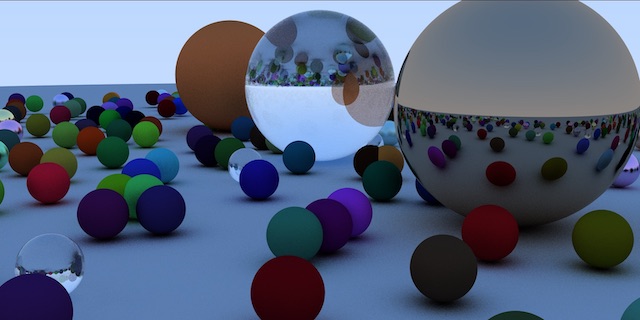
Click here for a larger image of the ray tracing above.
It took just under 9 minutes to produce on my 12-core MacPro at 1600 x 800 with 255 of those little orbs strewn about, using a blending depth of 75 and a light bouncing limit of 50 bounces. Surprisingly, the same image "only" took 38 minutes on a iPad Pro. Surprising because that's only just over 4x longer, which is much better than I thought it would do. Many thanks of course to Marius also for having his code to pore over and compare results and to talk to about it late at night.
Now that I got thru this first book (there are 2 more in the series), I'm going to take a break from all this geometry and get back to several projects I need to spend time on (a great BookHabit update and a client iOS app, as well as a secret project), but then hopefully will look further into ray tracing in the summer.
One guy, Marius, had just started blogging on his explorations going thru Peter Shirley's book Ray Tracing in One Weekend, in the form of Swift playgrounds. Unable to not check out such a neat project, and as he was sharing his code for download and being such an interesting guy to talk to about it all, I started seeing if I couldn't apply some of my knowledge about the Accelerate framework to speed up the calculations, despite not knowing much about the code he was writing.
With the 1st playground he posted, things seemed to be going well, if difficult. I came up with a way to represent the 3-d calculations and was able to overcome troubles involving the if-then logic to gain more than a 10x speed-up over the code I was testing. And then came the 2nd playground, which started to make use of recursion and random numbers. While I was able to figure out how to make this work with the vector code, all of the sudden my solution was 10x slower than Marius's code. I had just fallen down by a factor of 100!
Though a bit disheartened, I had now become so interested in the ray tracing algorithms itself that I decided to just buy the book, which is a mere $3 on Kindle, and try to see what I could make of things. (While the Kindle isn't an ideal way to read a book on programming, it wasn't too bad.) The book itself is a nice bite-sized introduction to the subject and recommended.
I decided to table the idea of doing any parallelization for now, and just try to follow the book, but do the code in idiomatic Swift as an iOS playground. (I did find that debugging the code was easier as a standard Xcode project. A bit ironic perhaps, but the playgrounds and standard projects are often nice complements for debugging.) Each short chapter presented lots of troubles along the way, since I decided to do things different from the book here and there, making me sketch little bits of geometry diagrams over and over, but I got to the end with something I feel is in decent shape.
I created a github repository for the playground that I produced, in case you are interested in checking it out. (It uses the simd part of the Accelerate library, which contains a host of convenient ways to deal with 3-d data and functions, though this library is not involved in parallelization of data.) I've made a number of stylistic decisions in the code that are open to improvement, and would be happy to hear ideas about how to make it better, and indeed it was made better by suggestions of Cocoa3d friends Jessy, Caroline and Marius along the way. Also, I added some GCD magic to the code, leveraging task parallelism across however many cores your machine may have.
Click here for a larger image of the ray tracing above.
It took just under 9 minutes to produce on my 12-core MacPro at 1600 x 800 with 255 of those little orbs strewn about, using a blending depth of 75 and a light bouncing limit of 50 bounces. Surprisingly, the same image "only" took 38 minutes on a iPad Pro. Surprising because that's only just over 4x longer, which is much better than I thought it would do. Many thanks of course to Marius also for having his code to pore over and compare results and to talk to about it late at night.
Now that I got thru this first book (there are 2 more in the series), I'm going to take a break from all this geometry and get back to several projects I need to spend time on (a great BookHabit update and a client iOS app, as well as a secret project), but then hopefully will look further into ray tracing in the summer.